Exercise: The Lifecycle of a Web Component

Now that you’ve seen all of the most common web component lifecycle methods, it’s time to try your hand at implementing them in an image carousel component.
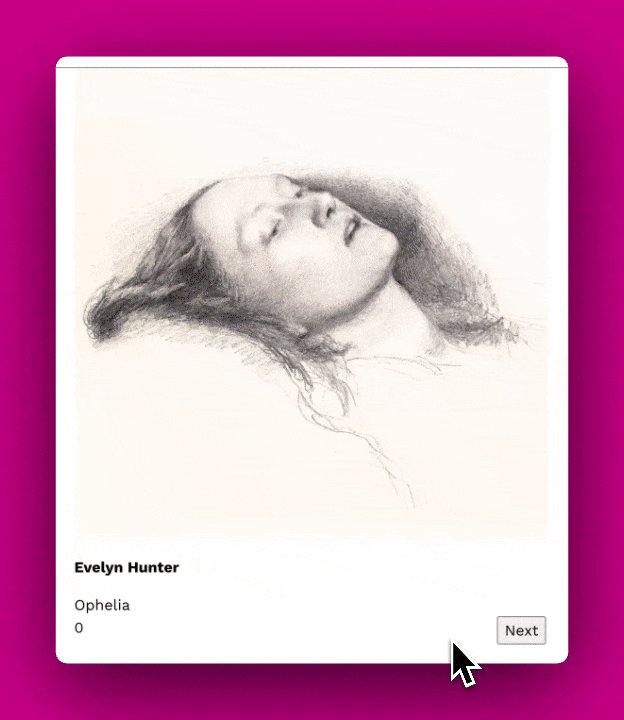
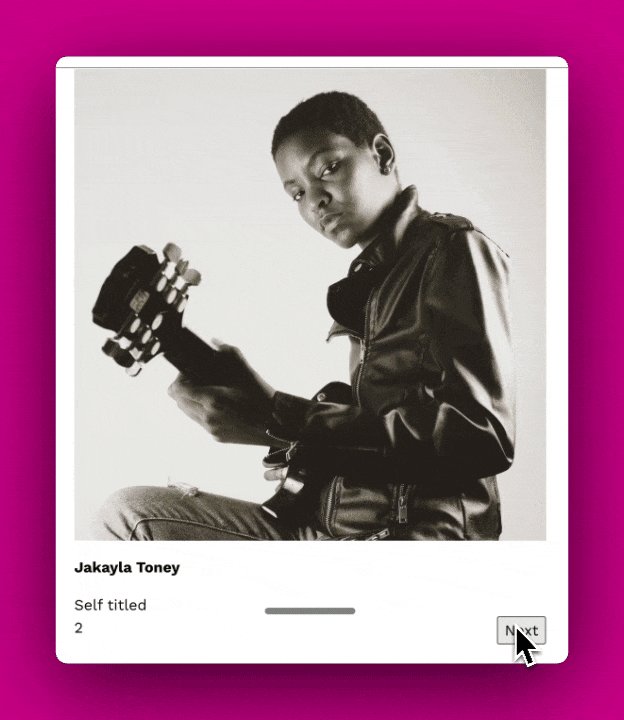
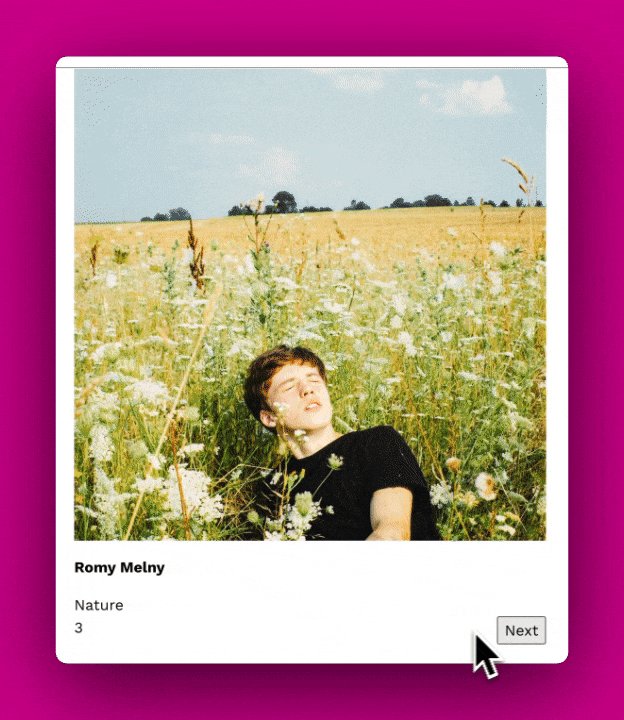
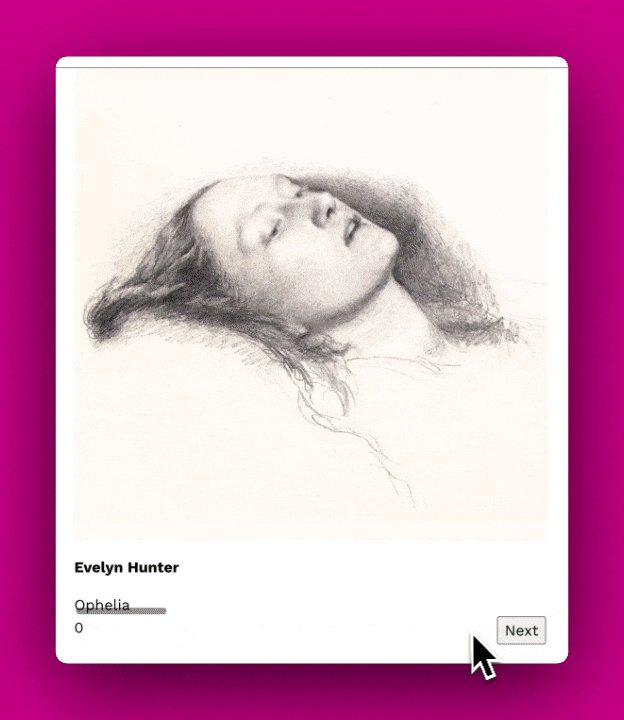
You’ll be building on top of the UI from the previous exercise. Instead of displaying all of the album covers in a grid, you’ll instead display them within a carousel that cycles through the images, one by one.

Exercise
The groundwork is already done, you won’t need to worry about:
- styling
- DOM structure
- wiring up the image scroll behaviour
There are four tasks you’ll need to complete.
Task 1: constructor
Attach the shadow DOM and append the template to it.
Task 2: connectedCallback
Add a click