Utility Classes

What are utility classes?
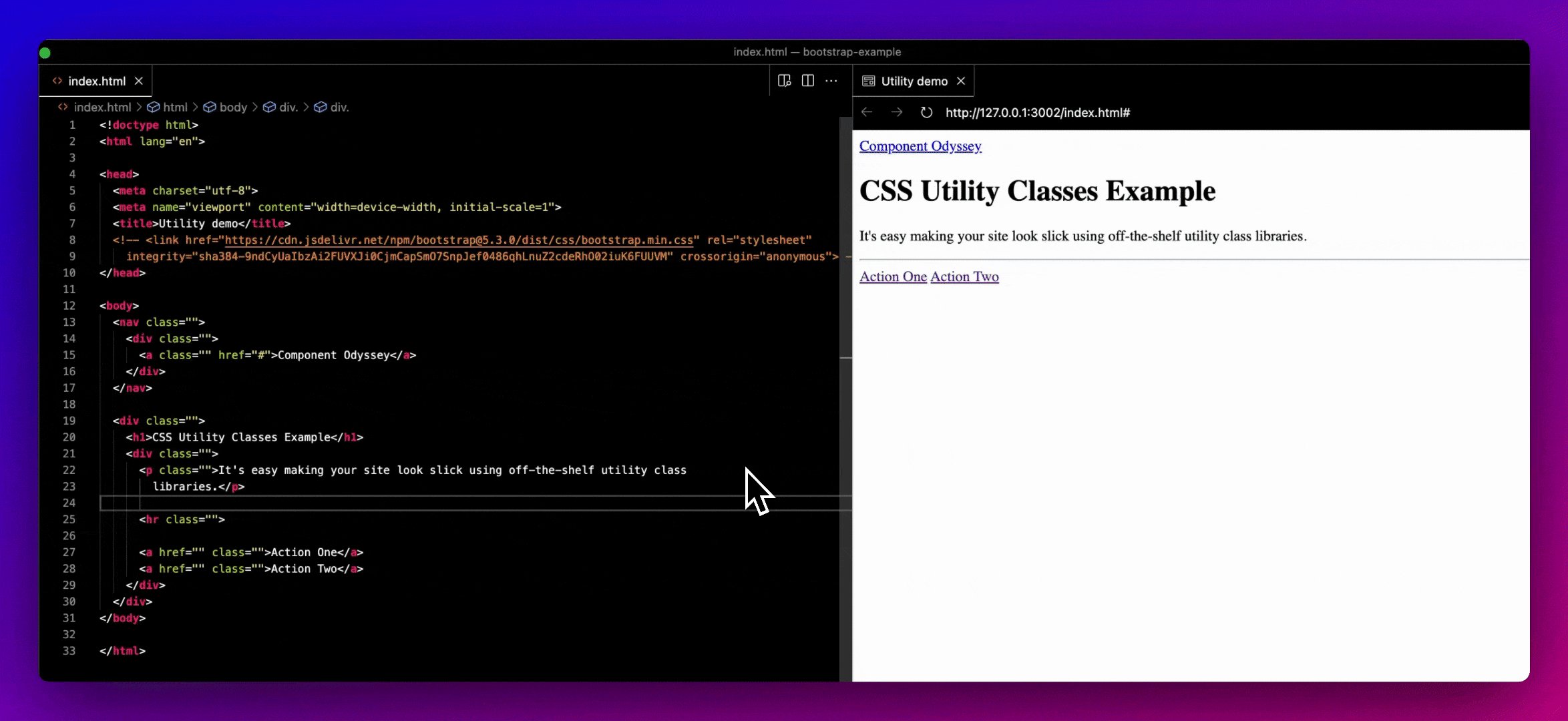
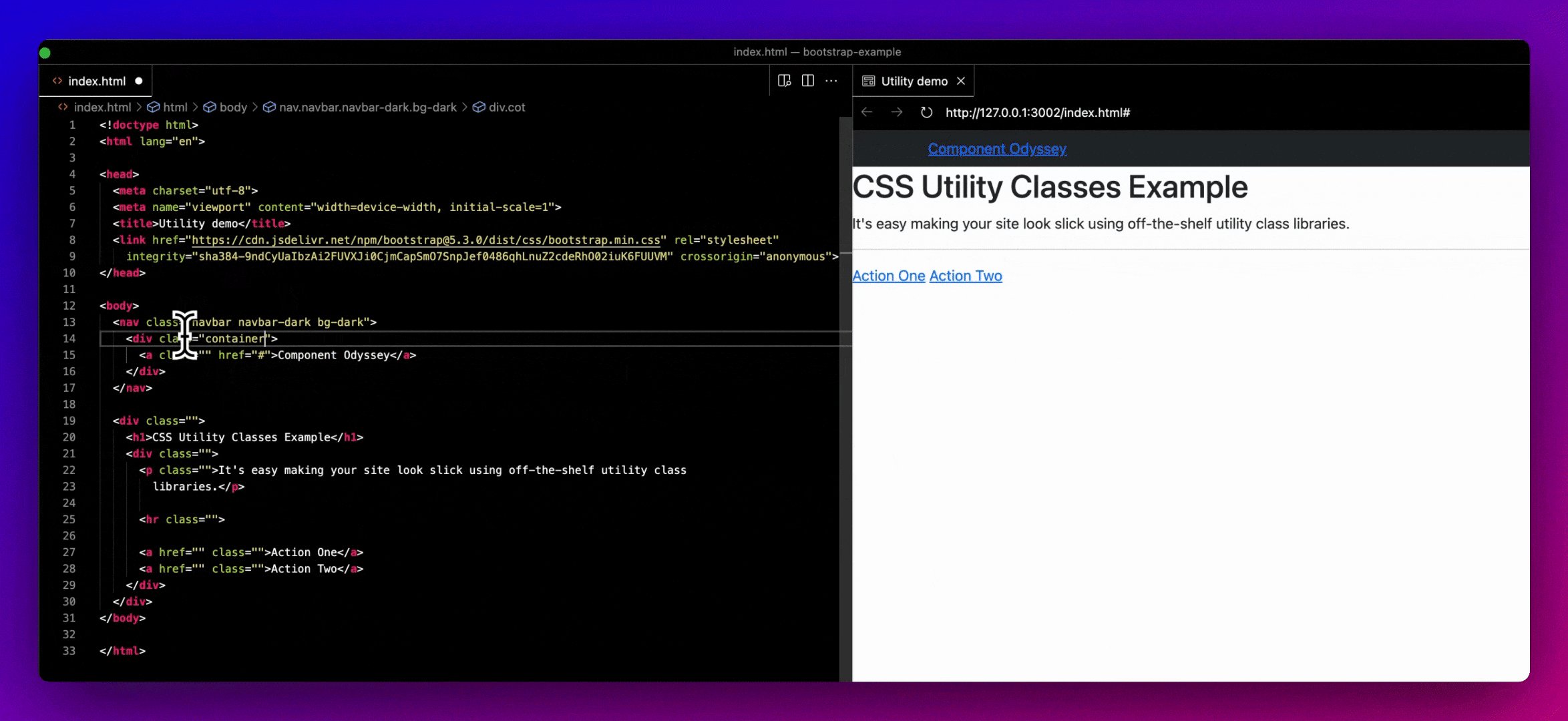
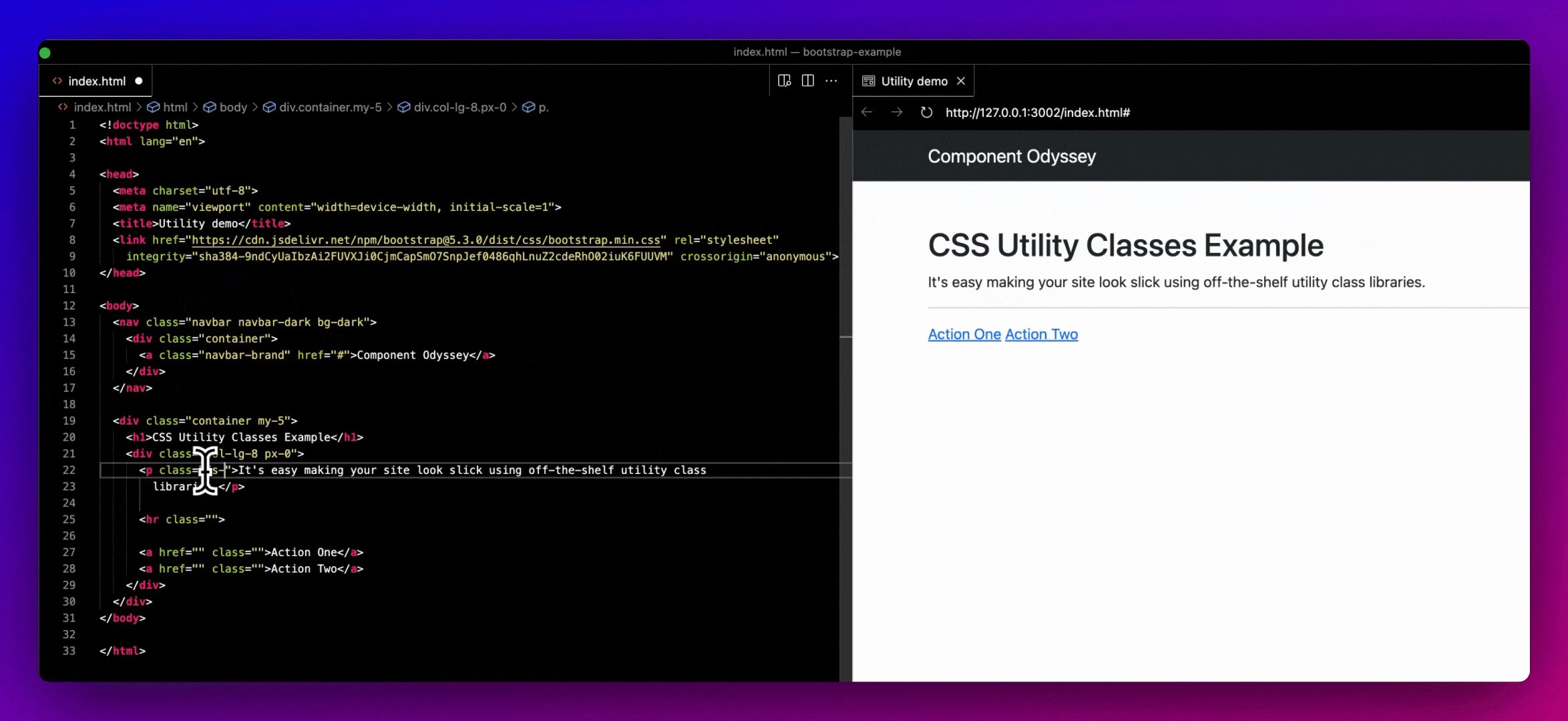
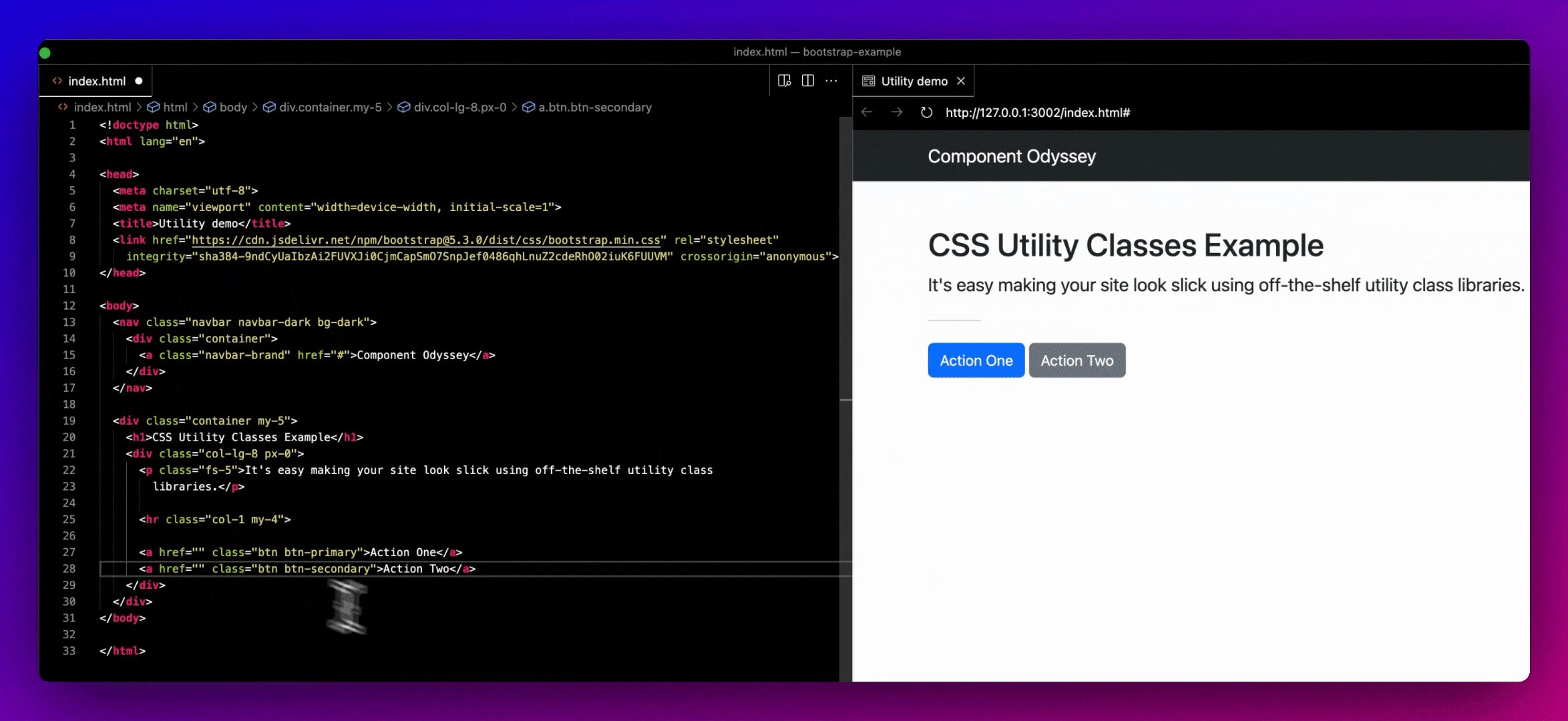
One of the leanest ways to create reusable styles is by making a set of utility classes that you can use across your front ends. This is a very common approach, used by some of the most popular web development tools, like Bootstrap and Tailwind. Look at how quickly you can turn some plain HTML into a styled web page using Bootstrap:

The philosophy behind these tools is that the developer provides the structure via the HTML, while the library is used to apply the style through the use of classes.
On top of that, more sophisticated tools, like Tailwind, can ensure that only the CSS you add to your web pages (via classes) gets shipped to your users. Tailwind strips away any CSS that isn’t being applied via classes, leaving your website’s bundle size lean.