CSS Variables vs Shadow Parts

Now that you’ve learned about two library-agnostic ways of providing styling hooks in your web components, let’s discuss when you, as a library author, would want to use each in your component libraries.
CSS Variables

Pros:
A single CSS variable can be used with multiple properties. This is great in theming where you can create a variable for an accent color or spacing unit. Letting the consumer override this one value will propagate changes across the entire component base.
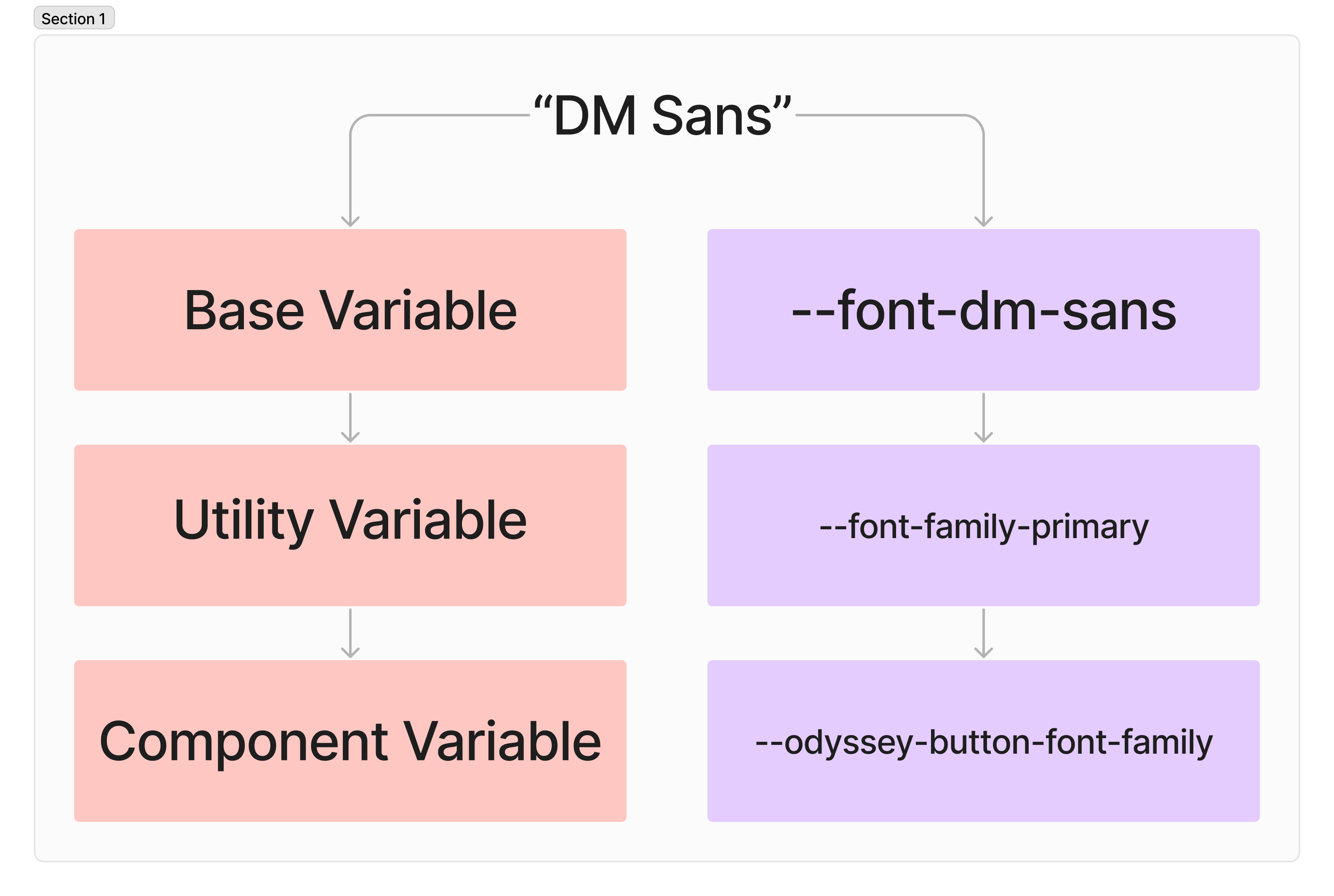
CSS variables can receive other variables as values. This allows you to create base variables, that can be used to create utility tokens, that can then be used to create specialised component tokens. You’ll learn more about this in a future lesson.

We don’t touc