Navigating Your Component Journey with Component Odyssey
First published: 25/11/2023
The Complexities of Building Your Own Component Library
At some point, every web developer has thought about creating their own component library, and for good reason.
Building a library is an opportunity to express your creativity, learn to develop more accessible web experiences, contribute to the open source community, upskill yourself for a better-paid role, or simply become a more well-rounded web developer.
A component library is also a valuable tool to have in your team, as reusing the same components over several projects is a great way of saving your team lots of time and effort.
But building a component library is no easy task in part due to how complex the web development landscape has gotten over the years. With so many frameworks and runtimes to choose from, how do you know which is the best to pick for your component library? Picking one may very well lock your components out from being used with others.
Ultimately, you want your end-users to have enjoyable web experiences, you want your library consumers to easily build interfaces with your library, and you want a smooth development experience to build, test, and publish your library.
That’s what Component Odyssey will teach you to do.
Introducing Component Odyssey
Component Odyssey will help you navigate your component library journey.
In Component Odyssey, I’ll be teaching you how to build a component library with a minimal tech stack. You’ll learn how to avoid locking yourself into the shiny framework of the month, and you’ll write components that work across any JavaScript framework.
So why should you embark on your Component Odyssey?
You’ll become a more future-proof web developer
The core technologies introduced in Component Odyssey are baked into the browser, meaning that as you become more familiar with these tools, you’ll also become more familiar with building for the browser as a whole. The skills you learn in this course will serve you in almost any front-end project you work on in the future.
You’ll build components that your users will love
You won’t just be writing components in Component Odyssey, you’ll learn how to style, test, type, and publish them. These are all important in ensuring that the components you ship are robust and user-friendly.
You’ll boost your career opportunities
Building a component library is an excellent way to contribute to the open-source community, which improves your chances of working on other cool projects, or landing some wonderful job roles. Just sharing the library you’ve built from scratch with a prospective job employer will help you stand out from the crowd of applicants.
I did just this when I interviewed for my current job, and the interviewers loved my component library.

You’ll learn to do more with less
The components you’ll be building in Component Odyssey are built using web components, the browser’s built-in way to create reusable components. You don’t need a framework to write and publish them, and as a result, you’ll be able to deliver components that work across the web.
Web components aren’t new or radical, loads of large companies use web components to power their web experiences, like Microsoft, Adobe, and NASA.

You’ll also be introduced to other tools and technologies that lean into the browser’s built-in capabilities, which means that you, and your library consumers, can avoid complex build systems to run your code.
The Component Odyssey platform
Component Odyssey is a self-paced and highly interactive course, so there’ll be plenty of hands-on coding for you to do. There are also no deadlines, so you can go through the entire course on your own time.
Every lesson is accompanied by written content and a video, and the course is jam-packed with code examples, exercises, and projects.
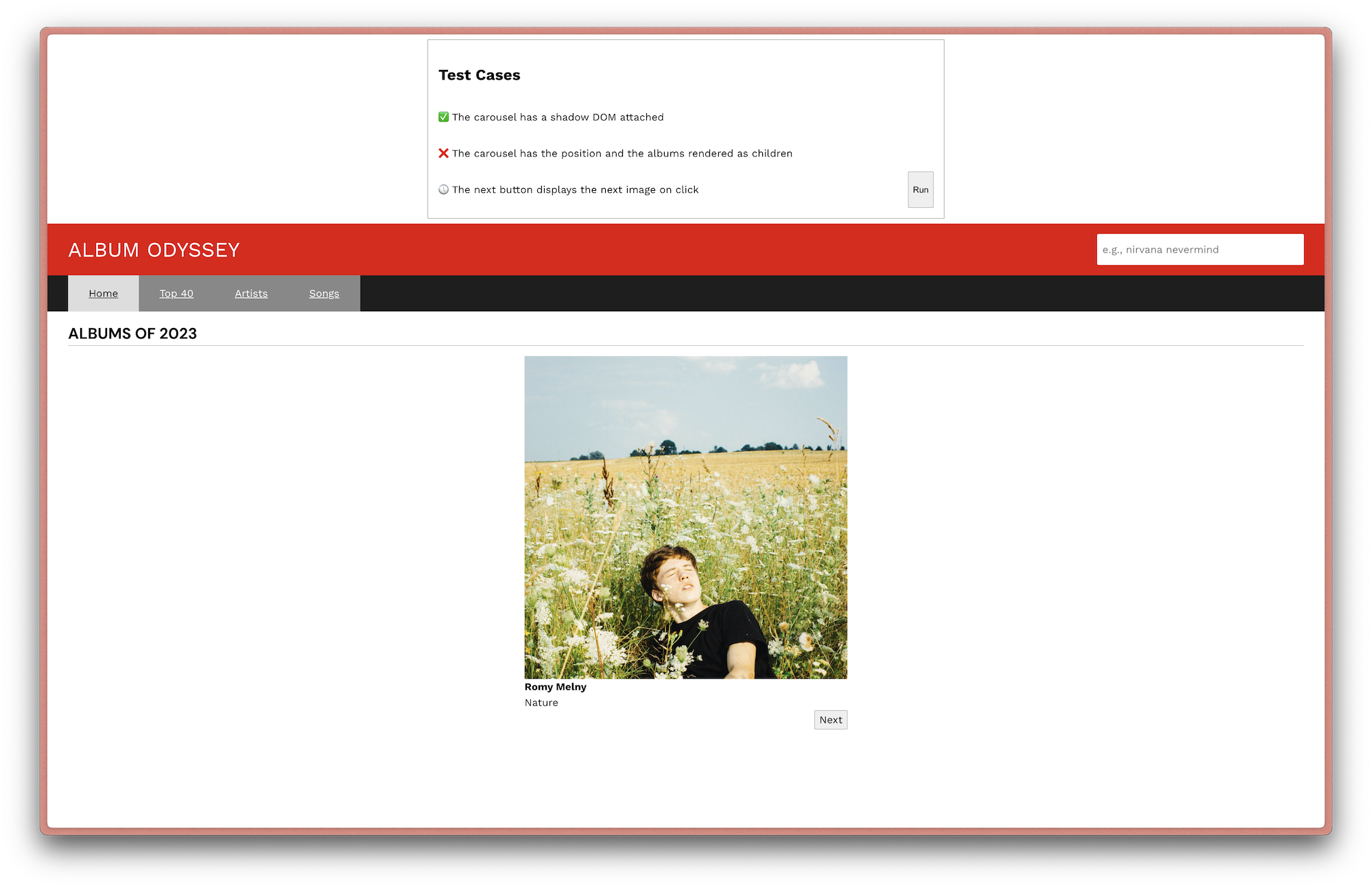
Most lessons contain some interactive runnable code like the one below:
Other lessons contain in-depth exercises for you to download and run locally on your computers.

Most importantly, throughout the entire course, you’ll be slowly building out a functioning component library, with multiple components, a testing strategy, and some handy workflow automation.
You won’t be alone either, starting Component Odyssey will also give you access to a Discord community. You’ll be able to share the amazing things you’ve built, get help on any tough challenges you’re facing, and meet other developers on their journeys.
Who should take Component Odyssey?
You don’t need to be an expert web developer to take this course, it’s designed for anyone with some working HTML, CSS, and JavaScript experience. If you’ve built a few interactive websites and have a few months of web development experience, then you’re golden.
Component Odyssey doesn’t cover the absolute basics of HTML, CSS, and JavaScript, but it does build on top of those browser fundamentals, so you can build great components without a framework.
Is Component Odyssey worth taking if you’re a seasoned developer? Absolutely, there’ll still be so much for you to gain, as you’ll be diving deep into web components, and you’ll learn how to style, test, and publish them.
About me
As for me, I’m Andrico, a web developer based in London. I’ve been a professional web developer for the last 7 years and have worked across a bunch of startups. I’m currently building design-to-code automation and design system automation at Anima.
In previous roles, I was a front-end champion, where I ran workshops about front-end development, web accessibility, and front-end testing.
I’ve also built a few personal projects on the side like Cali Skills, a bodyweight fitness tracker, and Handstand Journey, a popular mobile application designed as a fun introduction to the exciting world of arm balances.
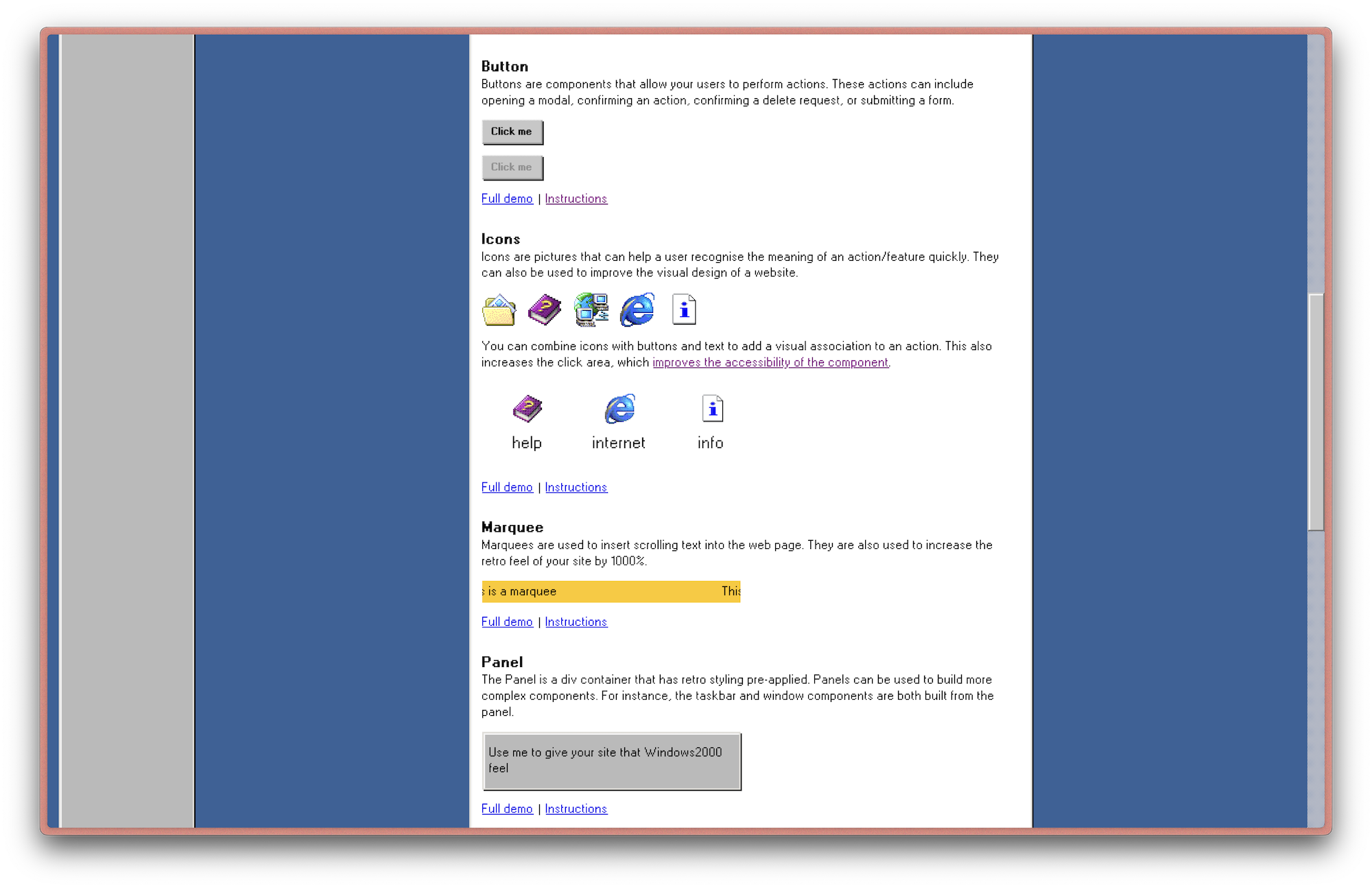
I’m also the creator of a2k, the Windows 2000-inspired web component library. I’ve also contributed to several open-source projects, most notably the Open UI, where I led the site rewrite from Gatsby to Astro.
Component Odyssey is everything I’ve learnt about web development and component library development condensed down into a fun and highly interactive course.
Fun fact: Before starting my career as a web developer, I worked in the family chip shop in South-East London (it’s still going strong, so stop by for some fish and chips!).
If you enjoyed this article, then I figure you like to be kept in the loop with web development tips. If so, the Component Odyssey newsletter might be right up your alley.