Introducing Sandpack Lit: The Universal CodeSandbox
First published: 23/10/2023
Sandpack was a game-changer back when the team at CodeSandbox officially released it. Thanks to Sandpack, running a CodeSandbox in your browser-based projects was easier than ever. With it, you could open up a little window inside of your application that runs an entirely different application. And you weren’t limited to running simple sites, but entire web applications or Node servers.
If you haven’t directly used Sandpack yourself, you’ve probably been on a site that has for displaying runnable code snippets or code exercises. In fact, the React docs site uses Sandpack for its code exercises.

However, there’s one major problem… CodeSandbox only officially provides a React wrapper for Sandpack. If you wanted to run a CodeSandox from within your project, you’d need to either:
- Create your project in React
- Create your own wrapper around the sandpack-core library
Introducing Sandpack Lit
With more frameworks than ever to build web applications, it makes sense to offer a drop-in Sandpack solution for frameworks that aren’t React.
Developers could build their own Sandpack wrapper around their favourite frameworks, or the team at CodeSandbox could release official wrappers around each framework, but that feels like a lot of work for a lot of developers.
That’s where Sandpack Lit comes in.
Sandpack Lit is a standalone web component that allows you to add a CodeSandbox to any client-side web application. Let’s see it in action!
Sandpack Lit in action
You’ll see just how easy it is to render a CodeSandbox inside of different projects using different frameworks. I’ll render the same interactive theme picker inside the sandbox
If you want to go ahead and use it yourself, you can begin by installing sandpack-lit:
npm install sandpack-litSvelte
If you’re using Svelte, create the following component:
<script>
import "sandpack-lit/dist/presets/sandpack";
import "sandpack-lit/dist/themes/odyssey.css";
</script>
<main>
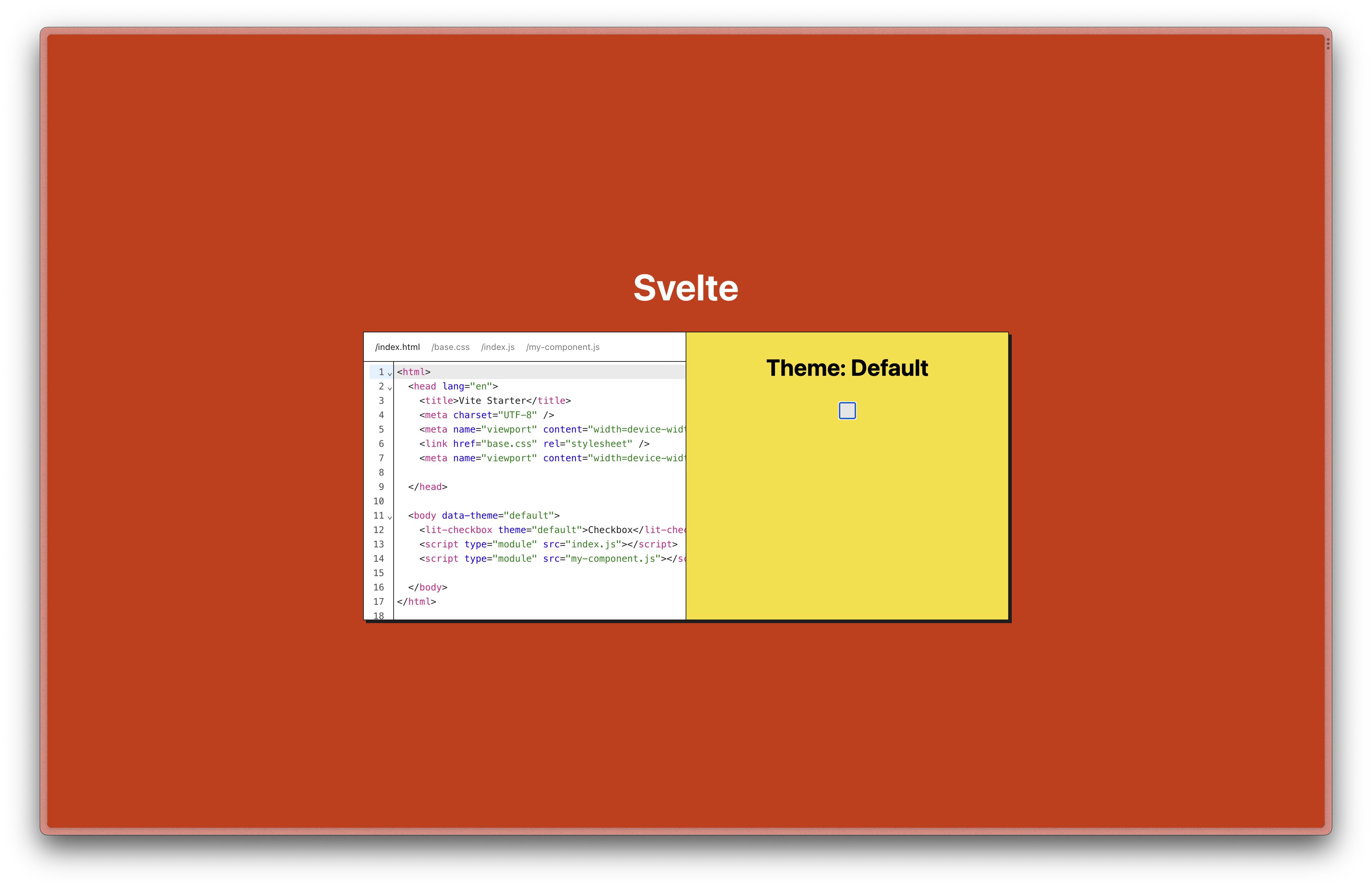
<h1>Svelte</h1>
<div class="container">
<sandpack-preset
options={{
closableTabs: false,
files: { /** files go here */},
customSetup: {
"dependencies": {
"lit": "2.6.1"
}
}
}}
/>
</div>
</main>
<style>
.container {
width: 900px;
}
</style>Run and open your development server, and you should see Sandpack working:

Vue
If you’re using Vue, create the following component:
<script setup>
import "sandpack-lit/dist/presets/sandpack";
import "sandpack-lit/dist/themes/odyssey.css";
const files = { /** files go here */ }
const dependencies = {
lit: "2.6.1",
};
const options = {
closableTabs: false,
files,
customSetup: {
dependencies,
},
};
</script>
<template>
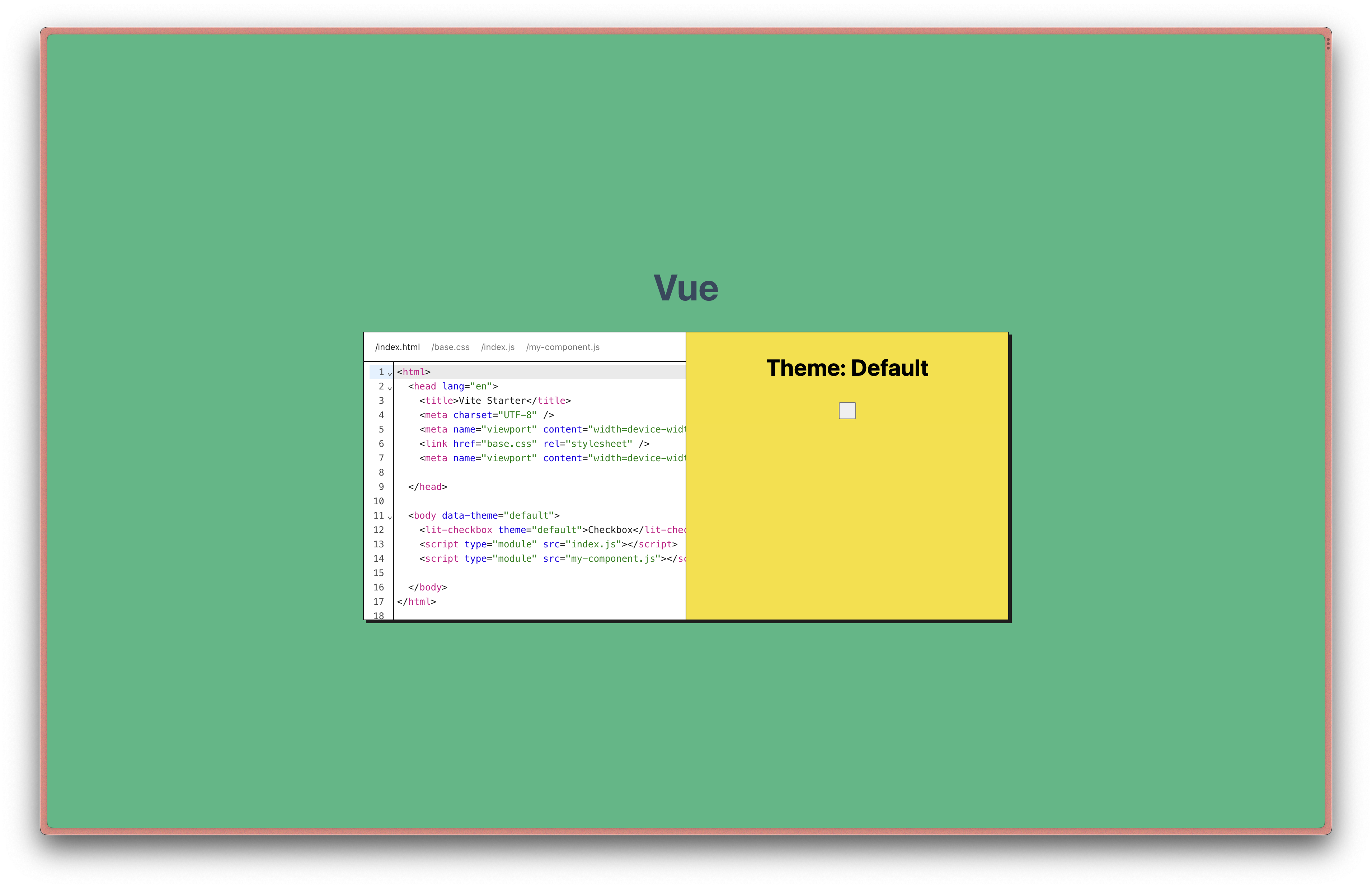
<h1>Vue</h1>
<div style="width: 900px">
<sandpack-preset v-bind:options=options />
</div>
</template>Kick off your dev server, and you should see Sandpack working:

React
Consuming web components in a React project is a little different to the others, since React doesn’t offer out-of-the-box support for web components. Luckily Sandpack Lit offers a exports a React component that you can use instead:
import { SandpackLitComponent } from 'sandpack-lit/dist/presets/sandpack-react';
import 'sandpack-lit/dist/themes/odyssey.css';
function App() {
return (
<div style={{ width: '900px' }}>
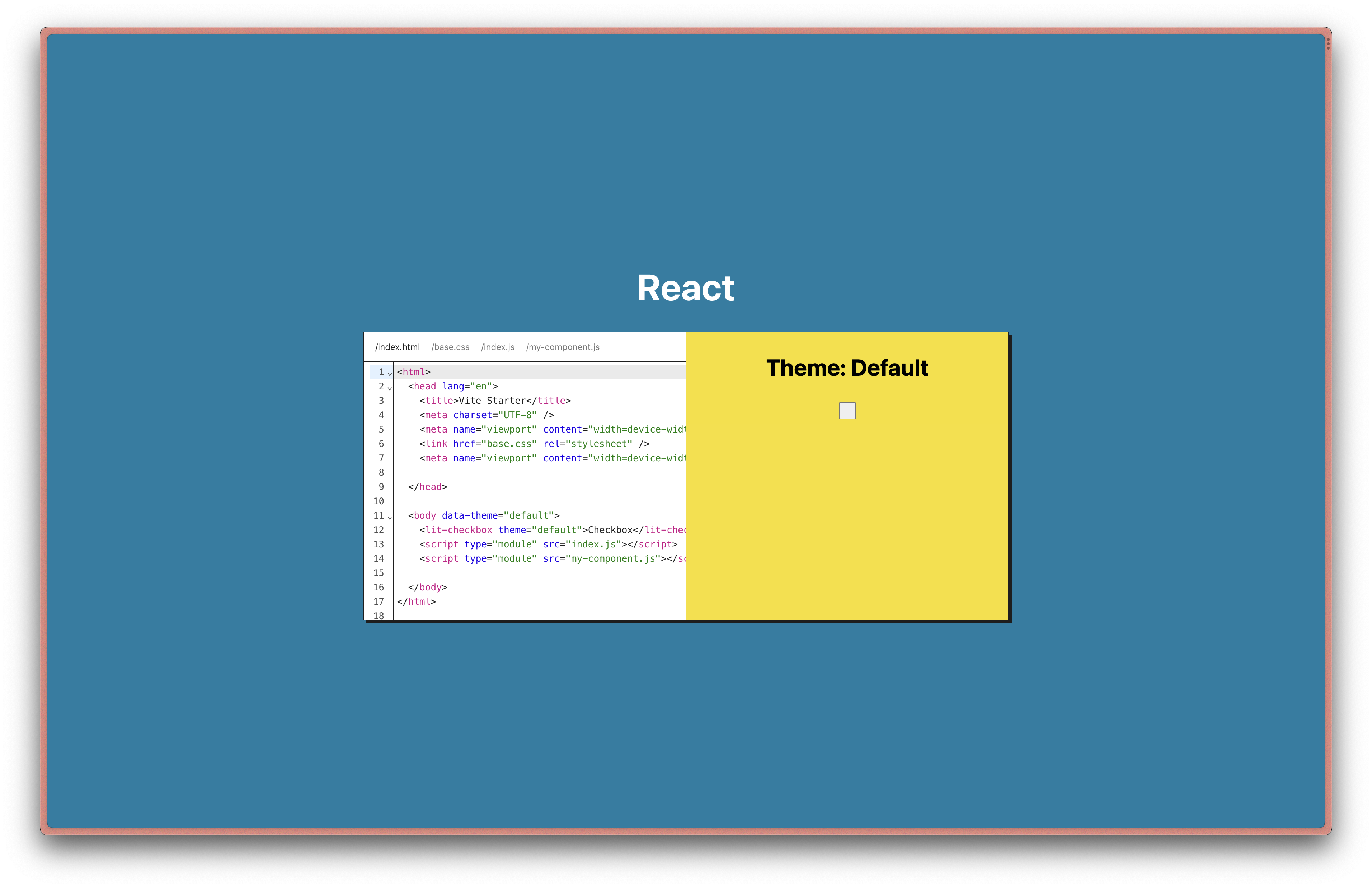
<h1 style={{ textAlign: 'center' }}>React</h1>
<SandpackLitComponent
options={{
closableTabs: false,
files: {
/** files go here */
},
customSetup: {
dependencies: {
lit: '2.6.1'
}
}
}}
/>
</div>
);
}
export default App;Run and open your development server, and you should see Sandpack working:

Vanilla
If you’re opting to not use a framework at all, you can add Sandpack Lit to your project using the following:
<body>
<div id="app" style="width:900px">
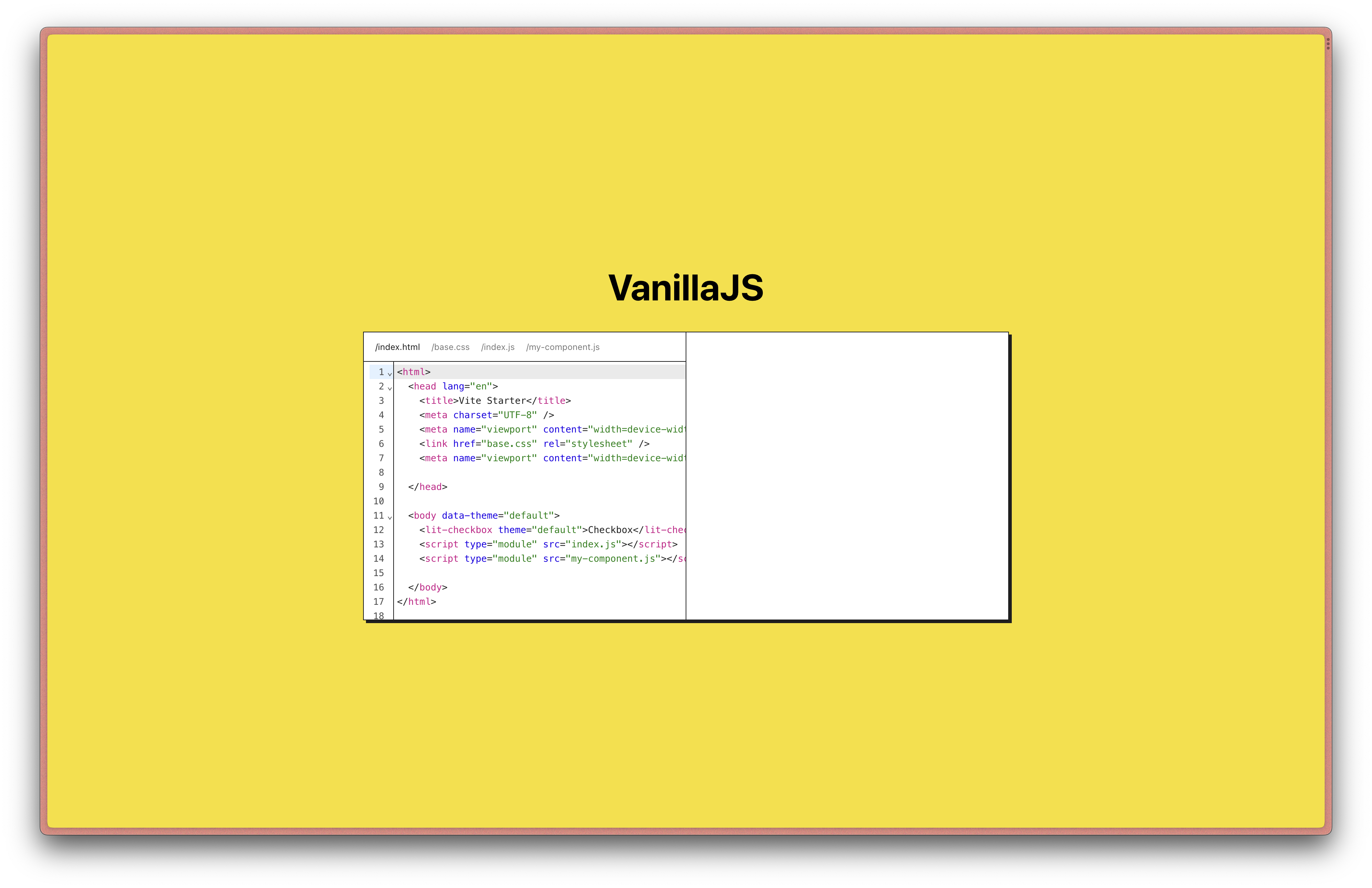
<h1 style="text-align: center; color: black;">VanillaJS</h1>
<sandpack-preset></sandpack-preset>
</div>
<script type="module">
import "sandpack-lit/dist/presets/sandpack";
import "sandpack-lit/dist/themes/odyssey.css";
const files = /** your files here */
const sandpackEl = document.querySelector('sandpack-preset');
const options = {
closableTabs: false,
files,
customSetup: {
"dependencies": {
"lit": "2.6.1"
}
}
};
sandpackEl.options = options
</script>
</body>Run your local development server, and you can see Sandpack Lit working without a framework:

So how does Sandpack Lit work across all frameworks? Instead of being built using a framework, I’ve instead opted to use a handy native browser feature called web components.
What the Heck are Web Components?
The browser offers developers a way to write reusable components without needing an external framework. They can create a custom element (with styles, attributes, and more), and use it like any other HTML element.
You can even import and use web components made by other developers!
Nolan Lawson recently wrote about the use cases that web components are best for:
You have some component at the leaf of the DOM tree, it doesn’t need to be rendered server-side, and it doesn’t
<slot>any content inside of it. Examples include: a rich text editor, a calendar widget, a color picker, etc. To me, this is the most unambiguously slam-dunk use case for web components.
I feel that this applies perfectly to an embedded code editor, like Sandpack, since a code editor is a highly interactive client-side component that doesn’t rely on the consumer passing down child content.
Real-world usages of Sandpack Lit (Component Odyssey)
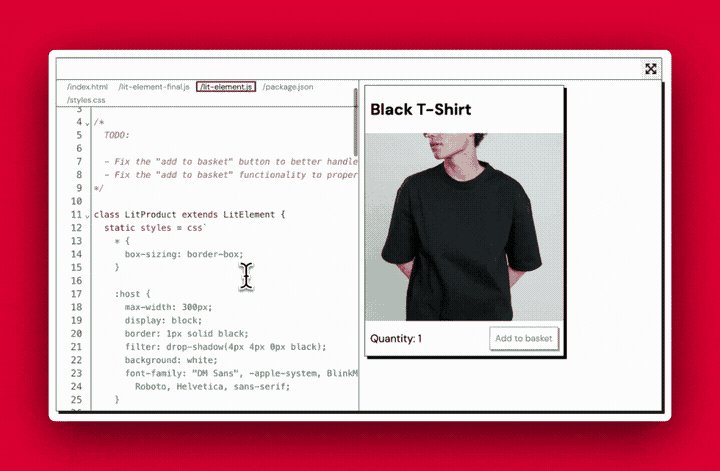
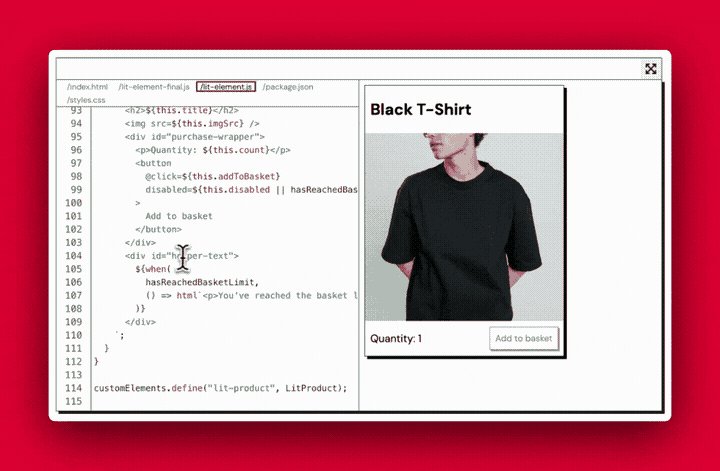
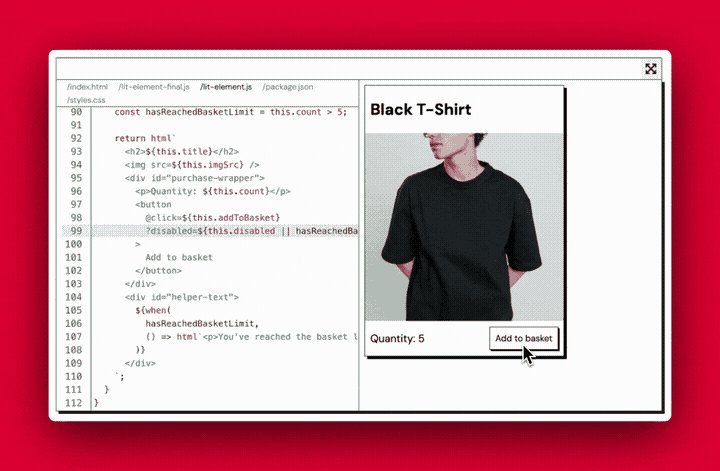
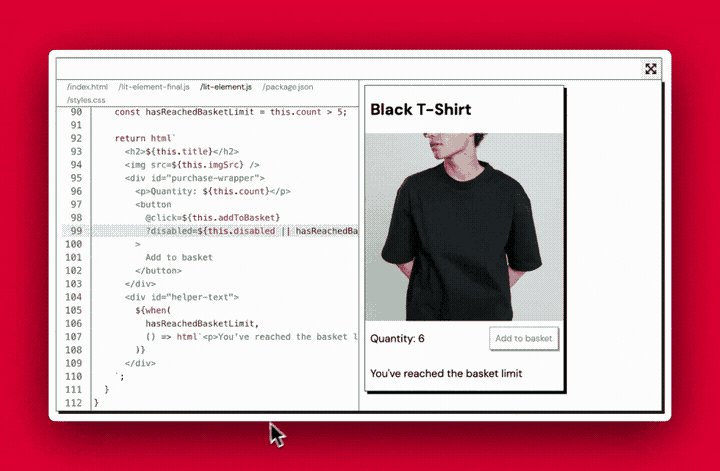
While Sandpack Lit is still new, I’ve been using it over the last few months to build the exercises and code examples in my web development course Component Odyssey. Component Odyssey is dedicated to helping developers learn the ins-and-outs of component library development.
I’m using Sandpack Lit to run browser-based code in the browser:

Learn more about Sandpack Lit
You may have noticed that I used the sandpack-preset web component. This is a component that renders a preset configuration of some additional components, ones that render the code editor, ones that render the preview, and one that sets up the shared context. Sandpack Lit also exports these components, so you can have more flexibility. If you’d like to learn more, you can check out the Sandpack Lit GitHub repo.
What’s next for Sandpack Lit?
Sandpack Lit is still in early days, if there are features that you’d like to see added, please add an issue in the GitHub, or try your hand at implementing it yourself. If you like the look of Sandpack Lit, then please leave a GitHub star and share online!
If you enjoyed this article, then I figure you like to be kept in the loop with web development tips. If so, the Component Odyssey newsletter might be right up your alley.